edX MITx 15.390.1x: Entrepreneurship 101 - Certificate of Achievement





Following previous article in which we tasted Bloomberg’s Brisket let’s now fork the repo from github, clone on to our machine and look at the code.
1 | git clone https://github.com/bloomberg/brisket.git |
1 | npm install -g yo |
1 | npm install -g generator-brisket |
1 | mkdir firstapp |
1 | yo brisket |
1 | grunt |
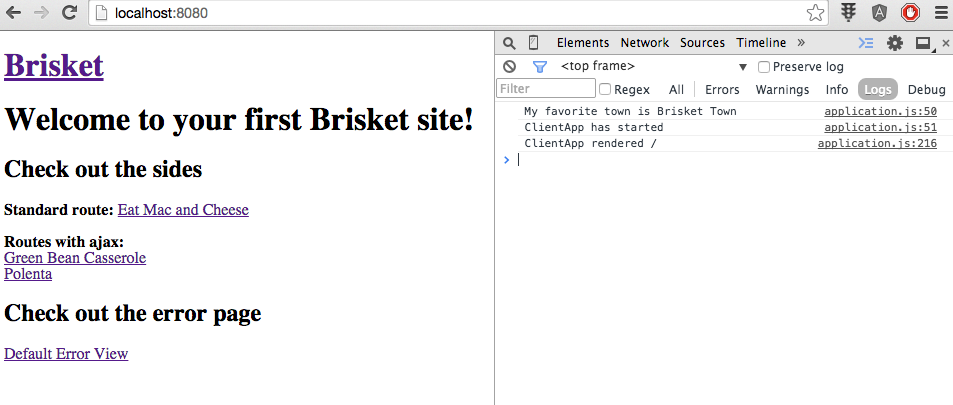
The Brisket application will be available at port 8080. This is how it looks like in the browser. Note the Chrome browser developer tools on the right showing console logging from the code shown below:

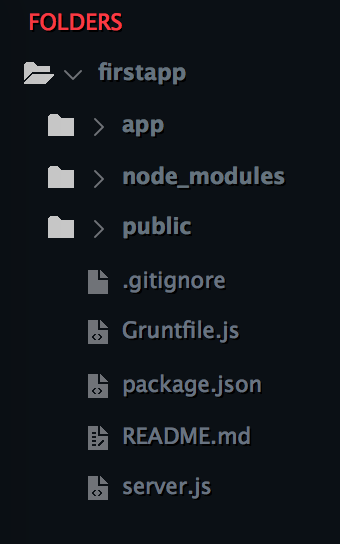
Let’s take a look at the folder structure. This is how it looks right after generating:

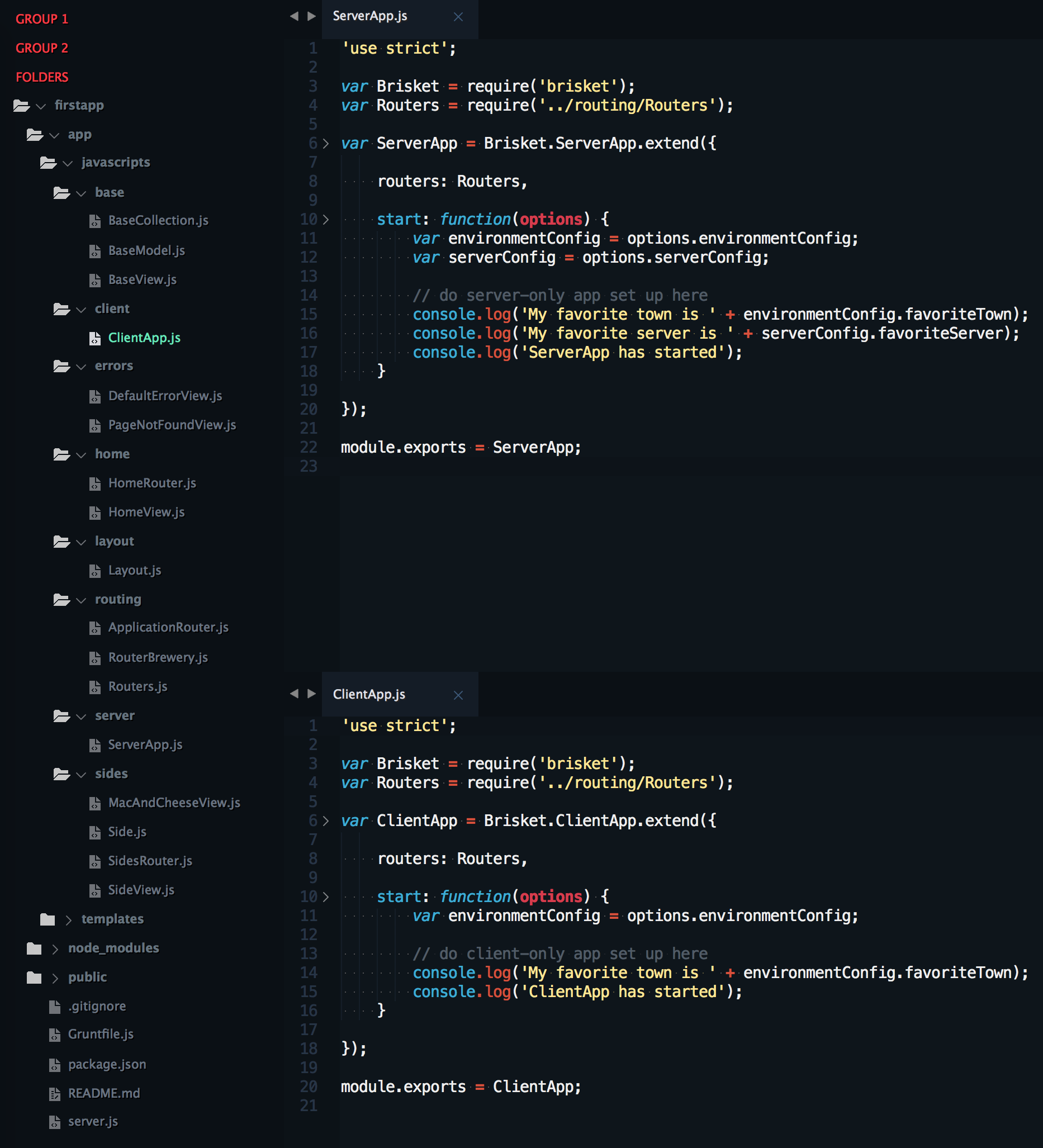
After expanding folder structure under app/javascripts you can see the contents of ServerApp.js and ClientApp.js:

You can see above separate files for ServerApp.js and ClientApp.js. Those files provide ability to customize your server and client - unshared 10% of the codebase for each one.
Brisket provides Express.js engine and it’s built on Backbone.js which uses routers to assemble models and views in order to write to the page. In Brisket routers are responsible of returning Backbone view.
First request from the browser is sent to Express.js which then forwards the request to your application (also called backbone rendering engine). It takes request as an input and returns a single view.
Brisket uses promises instead of callbacks so after fetching data it returns a promise of a view. Eventually the view is passed to the server renderer and combined with the layout then returned back to the browser as HTML.
When the browser receives the view, the application picks up where it left off (after initial request), and can handle user input. Any user manipulation (second request) is handled by the application in the browser rather than going all the way to the server.
The application works the same as on the server because it can accept requests and returns views which are sent to the client renderer which updates the layout.
Search Engine Optimization SEO is critical for Bloomberg therefore Brisket provides a functionality to add title and meta tags in an easy way.
You can find the documentation in the readme file at https://github.com/bloomberg/brisket
David Lucia and Wayne Warner from Bloomberg came down to Fullstack Academy of Code last Tuesday and presented their javascript framework that not many people know about.
They called it Brisket because it was developed in-house so its name had to start with the letter “B” as in Bloomberg.
Brisket is an isomorphic javascript framework that enables web developers to focus on application logic instead of the location of modules.
The cornerstone of isomorphic concept is sharing the code between the client and the server with the goal to leave only up to about 10 percent to each of the two. That is very different than 50/50 average.
It was designed with the following principle in mind: to share templates, application logic, data models and more in order to create fast sites that render on the server side but feel like a single page application on the client side.
Brisket is built on Backbone.js so it offers a familiar structure of models, views and controllers/routers. The difference is that instead of running in the browser, Brisket is environment neutral.
Designed to use promises (rather than callbacks) makes the asynchronous code avoid “callback hell”.
Other isomorphic javascript frameworks:
Asana Luna
https://asana.com/luna

Mojito
https://developer.yahoo.com/cocktails/mojito/

LoopBack
http://loopback.io/

Invisible.js
http://invisiblejs.github.io/

Meteor
https://www.meteor.com/

Rendr
https://github.com/rendrjs/rendr

React
http://facebook.github.io/react/

Derby
http://derbyjs.com/

Cassis
https://github.com/tantek/cassis/

Este
https://github.com/Steida/este

Sara.js
https://github.com/sarajs/Sara

Flatiron
http://flatironjs.org/

MooTools
http://mootools.net/

Taunus
https://github.com/taunus/taunus

Chaplin
http://chaplinjs.org/

Horror stories abound describing problems people have when crawlers intercept their API keys enabling malicious use. Take extra steps to ensure you never push your keys and secrets for public viewing in github.
Even if you deleted your repo containing secrets - consider them exposed because github cashes everything. The only way out of the mess once you push your keys to github - is to change them rendering the old ones unusable.
If you need full access to your email supporting IMAP from .NET here is a very good open-source library called ImapX.
ImapX is a cross-platform IMAP library for .NET supporting .Net 2.0 - 4.5, Mono and Windows Phone.
Current stable version is ImapX 2.0.0.16 released on May 1, 2014.
I give it 5 stars because ImapX just works with my C# deployment. It supports attachements which makes it superior to Atom Inbox feed, easy to implement and well documented.
You can read the documentation here https://imapx.codeplex.com/

Hearst Fashion Hackathon organized together with AngelHack Events was the largest fashion hackathon of 2013 with prizes exceeding $10,000.
Built a Windows Search Application using Hearst API and .NET multi-touch Windows Modern UI to organize media of fashion designers in Hearst databases.
http://www.hearstfashionhack.com/
Biggest challenge:
Retrieving indexed photos, videos and text resources using API.
